안녕하세요 물건 파는 여자입니다. 가끔씩 포토샵 작업물이 너무 커서 저장할 때 사이즈가 리사이징 되는 경험 다들 해보셨죠? 그럴 때 사용하면 좋을 팁 정리해봤어요.
포토샵 작업물을 웹용으로 저장하는 방법
포토샵으로 작업한 큰 용량의 이미지를 JPEG 형식으로 저장할 때, 파일 크기를 줄이면서 품질을 최적화하는 방법을 찾는 것은 중요해요. 특히 웹용으로 저장 시 이미지 크기와 로딩 속도는 웹페이지의 성능에도 큰 영향을 미치기 때문에, 효과적인 방법을 통해 최적의 품질을 유지하면서도 파일 용량을 줄일 수 있는 방법을 소개합니다.
브라우저에서 보기 활용하기
포토샵의 “웹용으로 저장” (File > Export > Save for Web) 기능을 사용하는 것이 좋습니다. 단축키는 Shift + Ctrl + Alt + S이며, 이 기능을 통해 JPEG 형식으로 저장하면 적절한 품질 수준을 설정할 수 있습니다.


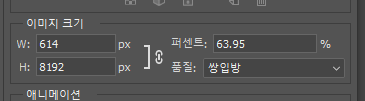
보시는 바와 같이 이미지 사이즈는 960 x 12800 픽셀인데도 불구하고, 웹용으로 저장할 때 이미지 크기가 614 x 8192 픽셀로 자동 리사이징 돼요. 이렇게 저장하게 되면 실제로 저장한 이미지 사이즈도 614 x 8192 픽셀이 되어버리기 때문에 당황하게 되죠.

포토샵의 "웹용으로 저장" 옵션에서 좌측 하단의 미리보기 옵션을 활성화해, 저장하기 전 파일 크기와 품질을 미리 확인해 볼 수 있습니다. 또한, "브라우저에서 보기" 옵션을 선택해 브라우저에서 이미지가 실제로 어떻게 보이는지 확인할 수 있습니다. 이렇게 브라우저에서 확인한 후 해당 URL을 복사해 필요한 위치에 붙여 넣으면 됩니다.

브라우저에서 보기를 선택하면 이렇게 주소가 뜨는데 html 파일을 제외한 주소를 복사하여 폴더에 붙여넣기 해주세요.

그럼 이런 식으로 html 파일과 jpg 파일을 확인할 수 있습니다. 해당 jpg 파일을 다른 이름으로 저장하여 이동시켜주면 처음에 세팅한 픽셀의 이미지를 다운로드 받을 수 있습니다.
브라우저에서 보기 활용 +
추가로 이미지 품질을 낮추거나 이미지 크기(픽셀 수)를 줄여 파일 크기를 더 줄일 수도 있습니다. 특히 JPEG 이미지의 경우 품질을 50~80% 정도로 설정하면 적절한 용량을 유지하면서도 시각적으로 만족스러운 결과를 얻을 수 있습니다.
포토샵 꿀팁! 웹용으로 저장
포토샵의 "웹용으로 저장" 기능은 큰 이미지 파일을 웹에 최적화된 상태로 저장할 때 매우 유용한 도구입니다. 단축키를 활용해 작업 속도를 높이고, 브라우저 미리보기로 최종 이미지를 확인하여 필요한 용량으로 저장할 수 있습니다. 이렇게 하면 웹사이트 로딩 속도에도 긍정적인 영향을 줄 수 있어요.
위 정보가 도움이 됐다면 공감버튼 한번 눌러주세요~
'관심 있는 분야에 대한 고찰 > 유용한정보' 카테고리의 다른 글
| 🌨️ 2024 극강 한파 대비법! 이것만 알면 따뜻한 겨울 보내기 꿀팁 (1) | 2024.11.25 |
|---|---|
| 2024 플렉서블 디스플레이 대체 얼마나 핫해? 📱 관련주 완벽 정리 (0) | 2024.11.25 |
| 연인과 함께하면 즐거운 매운맛 19금 ver 밸런스게임 질문 10가지 3탄 (0) | 2024.10.30 |
| 연인과 함께하면 좋은 순한 맛 커플 밸런스게임 질문 10가지 2탄 (0) | 2024.10.24 |
| 친구와 가족과 함께하면 재미있는 밸런스게임 질문 1탄 (0) | 2024.10.23 |